-
3일차 - CSS 복습 및 자기소개 페이지 디자인IT/부트캠프 2023. 4. 13. 14:55

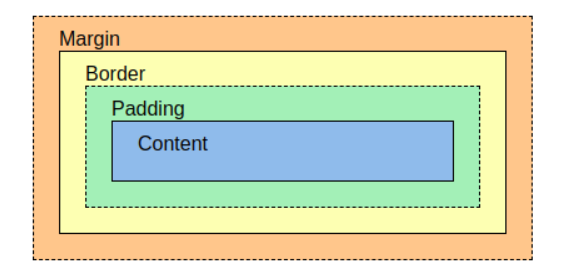
css 박스 모델 margin은 top, right, bottom, left로 시계방향입니다.
p { margin: 10px 20px 30px 40px; }셀렉터
class 셀렉터(.)와 id 셀렉터(#)
id가 있는 요소만 선택할 때는 #을 씁니다.
<h4 id="navigation-title">This is the navigation section.</h4>#navigation-title { color: red; }class로 지정하는 방법은 . 을 씁니다.
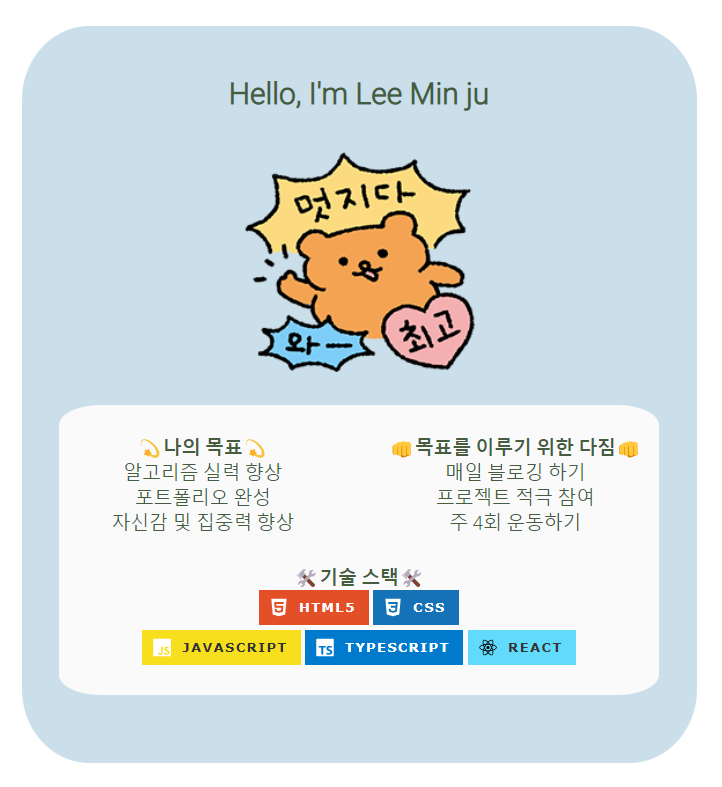
li { text-decoration: underline; }<ul> <li class="menu-item">Home</li> <li class="menu-item">Mac</li> <li class="menu-item">iPhone</li> <li class="menu-item">iPad</li> </ul>.menu-item { text-decoration: underline; }자기소개 페이지 꾸미기

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자기소개 페이지</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h2>Hello, I'm Lee Min ju</h2> <div class="img"> <img src="image3.png" width="200" height="200"> </div> <div> <div class="block"> <li class="title"><b>💫나의 목표💫</b></li> <li>알고리즘 실력 향상</li> <li>포트폴리오 완성</li> <li>자신감 및 집중력 향상</li> </div> <div class="block_right"> <li class="title"><b>👊목표를 이루기 위한 다짐👊</b></li> <li>매일 블로깅 하기</li> <li>프로젝트 적극 참여</li> <li>주 4회 운동하기</li> </div> <div class="block_center"> <li class="title"><b>🛠️기술 스택🛠️</b></li> <div align=center> <img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white"> <img src="https://img.shields.io/badge/css-1572B6?style=for-the-badge&logo=css3&logoColor=white"> <br> <img src="https://img.shields.io/badge/Javascript-F7DF1E?style=for-the-badge&logo=Javascript&logoColor=white"> <img src="https://img.shields.io/badge/typescript-%23007ACC.svg?style=for-the-badge&logo=typescript&logoColor=white"> <img src="https://img.shields.io/badge/react-61DAFB?style=for-the-badge&logo=react&logoColor=black"> </div></div> </div> </div> </body> </html>.container { font-family: 'Roboto', sans-serif; color:#455d3e; margin: 30px; width: 500px; height: 550px; padding: 20px 20px 20px 20px; border-radius: 10%; background: #cbdfea; } h2 { text-align: center; } div .img { text-align: center; } .block { float: left; background-color: #fafafa; font-size: 15px; border-radius: 7%; width: 230px; margin: 10px; padding: 14px 0px 14px 0px; text-align: center; } .block_right { float: right; background-color: #fafafa; font-size: 15px; border-radius: 7%; width: 230px; margin: 10px; padding: 14px 0px 14px 0px; text-align: center; } .block_center { position: static; background-color: #fafafa; font-size: 15px; border-radius: 7%; width: 480px; margin: 10px; padding: 14px 0px 20px 0px; text-align: center; } li { list-style:none; }'IT > 부트캠프' 카테고리의 다른 글
[CSS] 기본 셀렉터, 컬러 팔레트 정리 (0) 2023.04.17 [HTML, CSS] 아이폰 계산기 목업 작업하기 (0) 2023.04.14 4일차 - Layout, Flexbox, vs코드 레이아웃 클론 만들기 (0) 2023.04.14 2일차 - HTML 복습 및 자기소개 페이지 만들기 (0) 2023.04.12 [코드스테이츠 프론트엔드 45기] 사전 학습 이벤트 인증 (0) 2023.03.18