-
[HTML, CSS] 아이폰 계산기 목업 작업하기IT/부트캠프 2023. 4. 14. 16:14
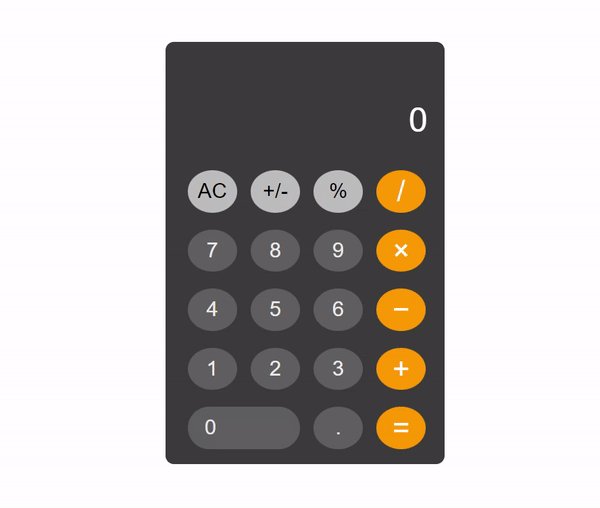
아이폰 계산기 목업을 html과 css만을 사용해서 만들었다!
다음은 코딩 결과 화면이다.

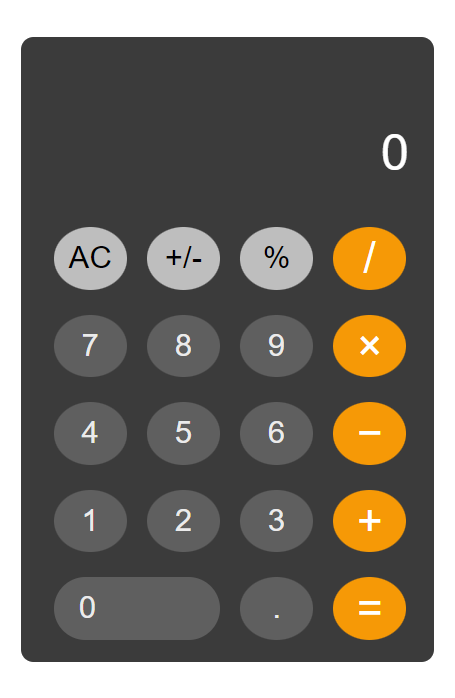
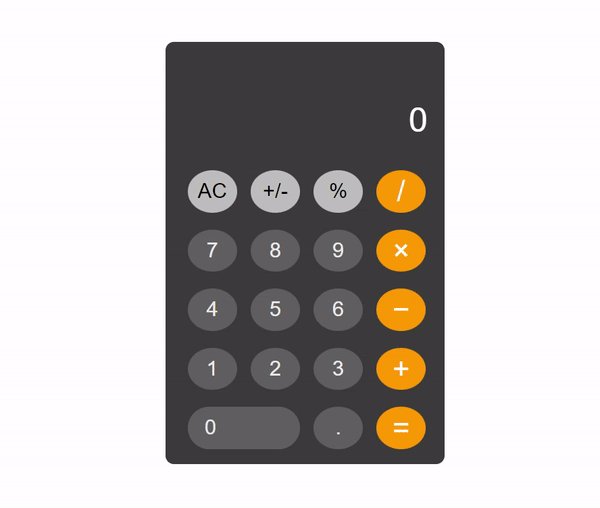
결과화면 
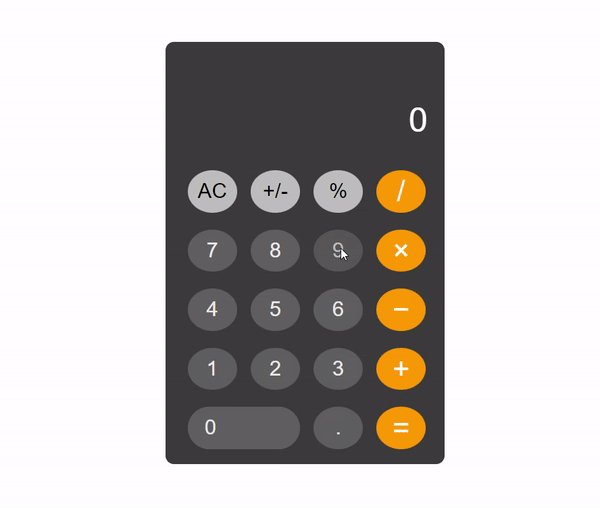
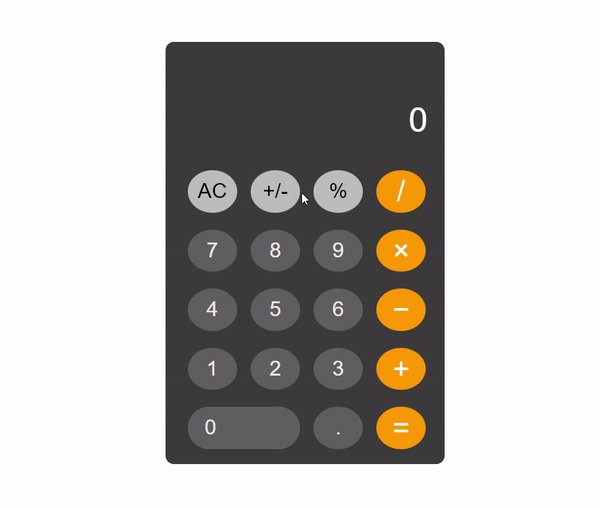
gif
신경쓴 부분
1. 제일 상단 input 값에 해당 css 값 주기
클릭했을 때 테두리 없어지게, 평소에도 input 테두리가 없게 하였으며
배경과 어우러지게 배경 색을 투명으로 없애버렸다.
border: none; //평소에도 테두리없게 outline: none; //클릭했을 때 테두리 없게 background: transparent; //배경 색 투명하게2. 전체 button은 grid layout으로 작업
flexbox로 작업하다가 1열과 2,3,4열이 정렬되지 않아서 깔끔하게 정렬되도록 grid를 선택했다.
3. 0번 button은 다음 속성을 부여하여 2칸을 차지하도록 했고,
grid-column: 1 / span 2;4. 0번 button 테두리는 새로 둥글게 깎았다. 0이라는 텍스트는 왼쪽으로 정렬되게 했다.
text-align: left; border-radius : 30px;5. 버튼을 클릭했을 때 배경색이 살짝 흐려지는 이벤트가 되도록 하였다.
button { opacity: 1; //평소 색깔 transition-duration: 0.4s; //클릭 이벤트가 부드럽게 작동한다 } button:hover{ opacity: 0.7; //마우스를 위에 올리면 색이 흐려진다 }6. 버튼과 사이드 사이의 간격을 주어 답답한 느낌이 들지 않도록 했다.
전체 코드는 깃허브에서 확인 가능하다!
https://github.com/matchaing/seb-fe-bootcamp/tree/master/unit4-counter
'IT > 부트캠프' 카테고리의 다른 글
[JS] type, variable, 네이밍 컨벤션 (0) 2023.04.18 [CSS] 기본 셀렉터, 컬러 팔레트 정리 (0) 2023.04.17 4일차 - Layout, Flexbox, vs코드 레이아웃 클론 만들기 (0) 2023.04.14 3일차 - CSS 복습 및 자기소개 페이지 디자인 (0) 2023.04.13 2일차 - HTML 복습 및 자기소개 페이지 만들기 (0) 2023.04.12