-
[HTML] 태그 정리Programming/web 2022. 3. 15. 15:42
1. p 태그
문단
2. h 태그
폰트 크기. 1~6까지 있으며 1이 제일 크고 6이 제일 작다
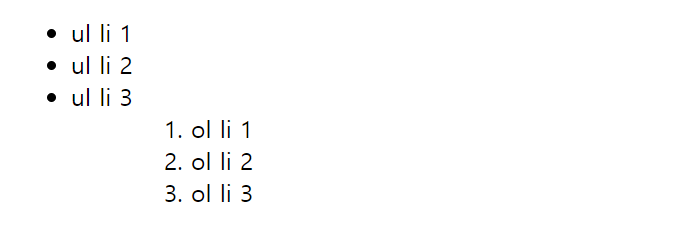
3. ul, li / ol, li 태그
<!DOCTYPE html> <html lang="en"> <head> <meta charser="UTF-8"> <title>Title</title> </head> <body> <ul> <li>ul li 1</li> <li>ul li 2</li> <li>ul li 3</li> <ul> <ol> <li>ol li 1</li> <li>ol li 2</li> <li>ol li 3</li> </ol> </body> </html>
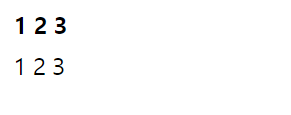
실행결과 4. table 태그
tr으로 행을 표현
th, td로 행의 컬럼을 표현한다.
th는 보통 첫번째 칼럼으로 굵은 글씨체와 가운데정렬, td는 그냥 칼럼
<!DOCTYPE html> <html lang="en"> <head> <meta charser="UTF-8"> <title>Title</title> </head> <body> <table> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </table> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </table> </body> </html>
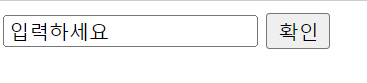
실행결과 5. input, button 태그
<html lang="en"><head> <meta charser="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="입력하세요"> <button>확인</button> </body></html>
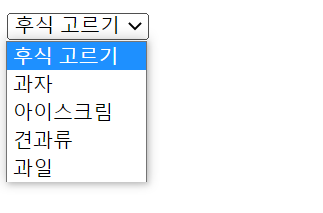
실행결과 6. select 태그
<html lang="en"><head> <meta charser="UTF-8"> <title>Title</title> </head> <body> <select name="dessert"> <option value="">후식 고르기</option> <option value="과자">과자</option> <option value="아이스크림">아이스크림</option> <option value="견과류">견과류</option> <option value="과일">과일</option> </body></html>
실행결과 7. a 태그
다른 페이지로 이동한다.
<html lang="en"><head> <meta charser="UTF-8"> <title>Title</title> </head> <body> <ul> <li> <a href="http://www.naver.com">네이버로 이동하기</a> </li> <li> <a href="a">a로 이동하기(상대주소)</a> <a href="b" "="">b로 이동하기(상대주소)</a> </li> <li> <a href="/a">/a로 이동하기(절대주소)</a> </li> </ul> </body></html>
실행결과 8. span 태그
옆으로 나열된다. p태그 처럼 글씨를 넣을 수 있다.
span과 p의 차이점은 p태그는 태그 간 엔터가 자동으로 적용되지만, span태그는 옆으로 나열된다는 점이다.
br을 사용하면 span 태그를 p 태그처럼 사용 가능
9. br태그
<br>, </br> 둘 중 하나의 방식으로 사용하면 된다.
닫는 태그가 필요 없음
10. div 태그
화면 레이아웃 잡는 용도로 많이 쓰인다
'Programming > web' 카테고리의 다른 글
[css] 사용자가 스크롤을 못하도록 하기 (0) 2022.07.05 [JS] 문자열 안에 변수 넣는 `탬플릿 리터럴` (0) 2022.06.20 서버<-> 클라이언트 데이터를 주고 받는 방법 (0) 2022.03.15 웹 크롤러와 서버,클라이언트 간단 정리 (0) 2022.03.14 [AJAX] 서버-클라이언트 비동기 통신 (0) 2022.03.06