IT/부트캠프
4일차 - Layout, Flexbox, vs코드 레이아웃 클론 만들기
mj73
2023. 4. 14. 13:01
블록 요소를 가로로 배치하는 것은
float, flexbox, gird 속성이 있다.
1. float
요소를 문서 위에 떠있게 만든다.
float끼리 가려지는 경우, float 속성을 가진 요소들을 하나의 부모요소로 묶은 뒤 부모 요소에 overflow: hidden;을 지정하면 된다.
이를 활용해서 이전 글에서 만들었던 자기소개 페이지를 수정하였다. 기존에는 흰색 박스 3개가 하나로 뭉쳐져서 보였는데 float와 부모요소를 활용하여 분리할 수 있었다.

수정한 부분은 다음과 같다. 각 흰색 라운드형 직사각형을 box1, 2,3으로 정의하고 셋을 묶은 부모요소는 box이다.
.box div {
background-color: #fafafa;
font-size: 15px;
border-radius: 7%;
text-align: center;
}
.box1 {
float: left;
width: 230px;
margin: 10px;
padding: 14px 0px 14px 0px;
}
.box2 {
float: right;
width: 230px;
margin: 10px;
padding: 14px 0px 14px 0px;
}
.box3 {
float: left;
width: 480px;
margin: 10px;
padding: 14px 0px 20px 0px;
text-align: center;
}
*문서에 css 파일 추가하는 코드는 다음과 같다... head 안에 코드를 넣어주면 된다.
<link rel="stylesheet" href="style.css">
2. flexbox
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>grow(팽창 지수)는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지,
shrink(수축 지수)는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지,
basis(기본 크기)는 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지를 의미한다.
세 가지를 따로 지정할 수도 있다!
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
다음은 flex-gorw로 1:1:1 씩 비율로 저장한 코드이다.

<main>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
</main>main {
display: flex;
border: 1px dotted red;
flex-wrap : wrap;
}
#box1{
flex: 1 0 auto;
}
#box2{
flex-grow: 1;
}
#box3{
flex-grow:1;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
3. Grid
부모요소에서 지정한다.
부모 요소를 grid container, 자식 요소는 grid item이다.
4. flexbox를 이용하여 visual studio code 레이아웃 클론 만들기
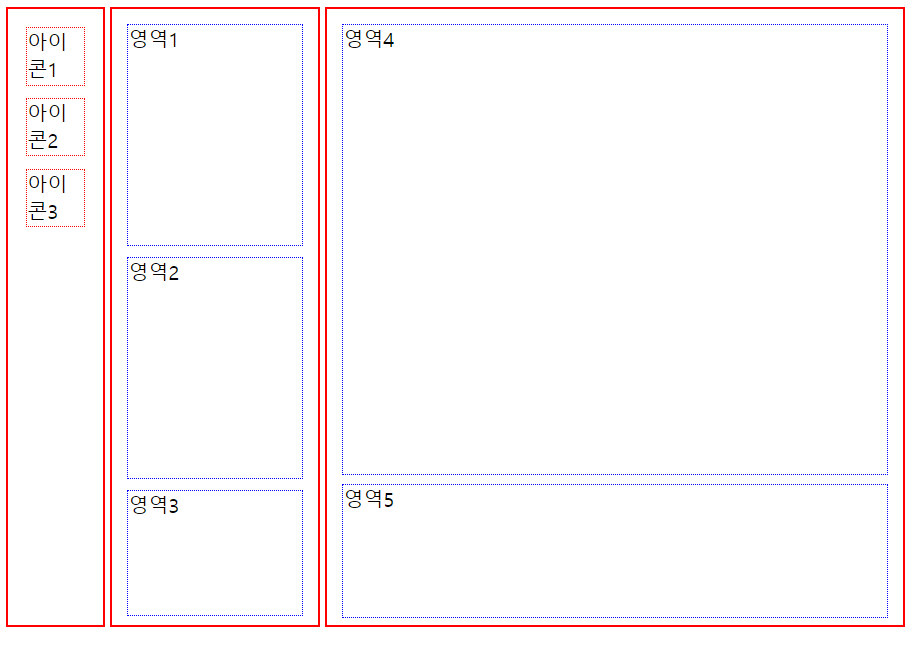
문제

구현!

소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="box1">
<div id="icon">아이콘1</div>
<div id="icon">아이콘2</div>
<div id="icon">아이콘3</div>
</div>
<div class="box2">
<div id="box2-1">영역1</div>
<div id="box2-2">영역2</div>
<div id="box2-3">영역3</div>
</div>
<div class="box3">
<div id="box3-1">영역4</div>
<div id="box3-2">영역5</div>
</div>
</main>
</body>
</html>