Programming/web
[React] 환경설정 페이지 퍼블리싱 (tsx, css)
mj73
2023. 1. 8. 21:30
(MUI 적용 전 코드 정리)
SettingPage.tsx
import React from 'react';
import { Button } from '@mui/material';
import '../styles/setting.css';
const SettingPage = () => {
return (
<div>
<div className="box">
<img className="profile"></img>
<div className="username"> 00 회원</div>
</div>
<div className="items">
<ul>
<div className="item">커스텀화</div>
<li>
<a href="/">테마 설정</a>
</li>
<li>
<a href="/">시작 요일 설정</a>
</li>
<div className="item">고객센터</div>
<li>
<a href="/">도움말</a>
</li>
<li>
<a href="/">문의하기</a>
</li>
<div className="item">기타</div>
<li>
<a href="/">로그아웃</a>
</li>
</ul>
</div>
</div>
);
};
export default SettingPage;
setting.css
.username{
position: fixed;
width: 95px;
height: 23px;
left: 123px;
top: 70px;
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 23px;
display: flex;
align-items: center;
text-align: center;
letter-spacing: -0.025em;
color: #000000;
}
.box {
height: 150px;
border-radius: 70%;
overflow: hidden;
}
.profile{
position: fixed;
width: 72px;
height: 72px;
left: 26px;
top: 46px;
border-radius: 70%;
background: #e0e0e0;
}
ul {
text-align: center;
list-style:none;
width:100%;
padding-left: 35px;
padding-right: 35px;
}
li {
margin: 10px 0px;
text-align: left;
padding: 8px 15px 8px 15px;
}
li:hover{
background-color:#eeeeee
}
.items{
list-style:none;
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
font-size: 14px;
display: flex;
}
.item{
font-family: 'Roboto';
font-style: normal;
font-weight: 600;
font-size: 16px;
line-height: 16px;
display: flex;
padding: 8px 0px 8px 0px;
color: #000000;
}
li:hover
메뉴 클릭 시 해당 메뉴 색상을 회색으로 변경
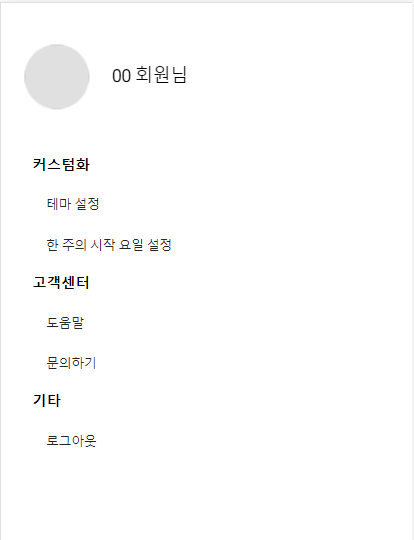
결과 화면